
社内で Glide を使って PWA を作ってみようという勉強会を開催しました。
(前回の勉強会:ブロックチェーン入門)
Glide の概要については以前のブログで紹介しているので、今回はその勉強会で作ったアプリについて紹介したいと思います。
作ったのは「BSラーメンMAP」というアプリです。



ブレイブソフト周辺には美味しいラーメン屋さんがたくさんあるので、それをマップ上で表示してコメントができるようになっています。
マップの表示や、コメントの管理などネイティブで 1 から作成したらそれなりの工数がかかる機能も、Glide であればあらかじめ用意されたコンポーネントを選択するだけで簡単に組み込むことができます。
ただ今回は、Glide の機能に頼り切ってアプリを作るだけでは面白みにかけるので、スプレッドシートに GAS を仕込んでひと手間加えてみることにしました。
Glide ではコメント機能を組み込むと、データストアとなっているスプレッドシートに「Glide: Comments」というシートが追加されます。
そしてコメントが追加されると、そのシート上にデータが追加されていきます。

そこで、コメントが追加を検知してその内容をチャットワークに通知するようにしてみました。
スプレッドシートのメニューから ツール > スクリプトエディタ と選択し、スクリプトファイルを開きます。
最初から myFunction() という関数が定義されていると思うので、そこにスクリプトを書いていきます。
まず関連付けられているスプレッドシートにアクセスし、コメントシートを選択します。
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var commentSheet = spreadsheet.getSheetByName('Glide: Comments');
最新のコメントデータを取得するには、コメントデータを全て取得して、その中の最後の値を取り出せば OK です。
commentSheet.getRange("F:F").getValues().filter(String).pop();
同様にして、ユーザ名や店名も取得します。
あとはメッセージを整形して、チャットワークに飛ばすだけです。
チャットワークへのメッセージ送信は、便利なライブラリがあったので、こちらを使わせていただきます。
chatwork-client-gas
チャットワークのトークンを設定すれば、あとはルームIDを指定するだけで送信可能です。
var client = ChatWorkClient.factory({token: '*************************'});
client.sendMessage({room_id: *********, body: message});
スクリプト実行の条件を設定するには、スクリプトエディタ上で 編集 > 現在のプロジェクトのトリガー を選択します。
「トリガーを追加」ボタンをクリックし、次のように設定します。

これで、コメントを追加するとチャットワークに通知されるようになりました!

ただ、この実装には 1 つ問題点があります。
スクリプトのトリガーが、「スプレッドシートの変更時」となっているので、他のシートにあるラーメン店のマスタデータなどを修正した場合にもスクリプトが実行されてしまいます。
これは嬉しくないので、コメントが追加された場合のみスクリプトが実行されるように修正します。
スプレッドシートに「comment_count」というシートを追加して、そこでコメント数を記録するようにします。

そして、コメントの行数がこの記録された値よりも大きい場合にのみチャットワークへの通知を行うようにします。
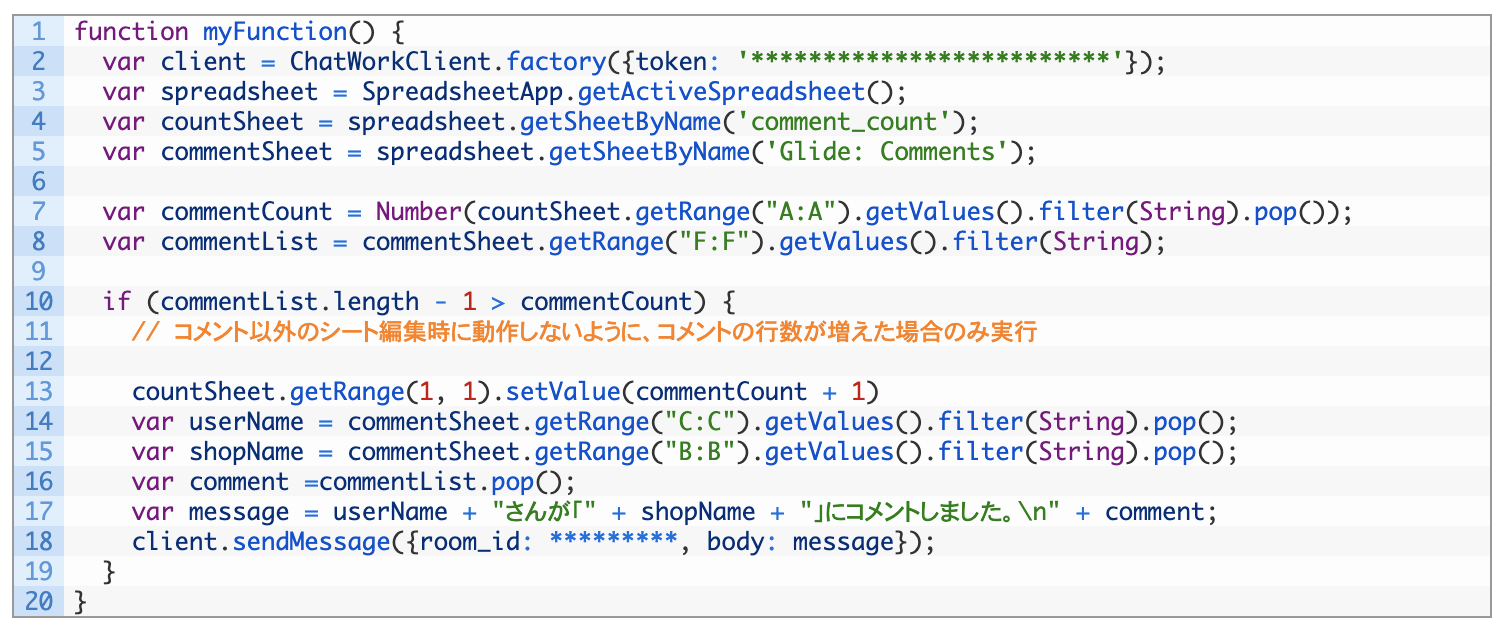
最終的にスクリプトは下記のようになりました。
function myFunction() {
var client = ChatWorkClient.factory({token: '*************************'});
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var countSheet = spreadsheet.getSheetByName('comment_count');
var commentSheet = spreadsheet.getSheetByName('Glide: Comments');
var commentCount = Number(countSheet.getRange("A:A").getValues().filter(String).pop());
var commentList = commentSheet.getRange("F:F").getValues().filter(String);
if (commentList.length - 1 > commentCount) {
// コメント以外のシート編集時に動作しないように、コメントの行数が増えた場合のみ実行
countSheet.getRange(1, 1).setValue(commentCount + 1)
var userName = commentSheet.getRange("C:C").getValues().filter(String).pop();
var shopName = commentSheet.getRange("B:B").getValues().filter(String).pop();
var comment =commentList.pop();
var message = userName + "さんが「" + shopName + "」にコメントしました。\n" + comment;
client.sendMessage({room_id: *********, body: message});
}
}
Glide は便利なものの、エンジニアが使うには細かいところに手が届かない箇所があることも事実です。
ただそこは今回の GAS 連携のように工夫次第でいろいろできる可能性も秘めているので、今後もいろいろなことを試していきたいと思います。
最後に恒例の宣伝ですが、ブレイブソフトではこのような勉強会を頻繁に開催してエンジニア同士でワイワイやっています。
最近は勉強会とは別にエンジニア同士で議論する会も始めて、こちらも毎回盛り上がっています。
興味のある方は、話をするだけでも良いので↓からのご連絡お待ちしています!
投稿者プロフィール

最新の投稿
 サービス・製品2022年6月27日【iOS】ARケチャマヨバトルをアップデートしたときにやったこと
サービス・製品2022年6月27日【iOS】ARケチャマヨバトルをアップデートしたときにやったこと 技術・開発情報2021年6月22日UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー
技術・開発情報2021年6月22日UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー 技術・開発情報2020年10月8日AWSのSESを利用して手動でメールを送信する
技術・開発情報2020年10月8日AWSのSESを利用して手動でメールを送信する 技術・開発情報2020年9月8日SwiftUIのすすめ – 2. リスト表示 –
技術・開発情報2020年9月8日SwiftUIのすすめ – 2. リスト表示 –